Find Plugins Installed on a WordPress Site

As a site maintainer, I can’t stop myself from paying heed to other websites I visit. Studying them in a meticulous way and with the help of browser extensions such as Wappalyser this job becomes even more funny.
Just today, I was visiting a website that has something very interesting on its sidebar. A widget that I found might come in handy for my own blog. Using Wappalyser, I confirmed my guess that the site was running on WordPress. All I needed to do was to find out which plugin is being used and then download it do my own website.
How to find out which plugin is being used?
As an example for this tutorial, I will use this very own blog for demonstration.
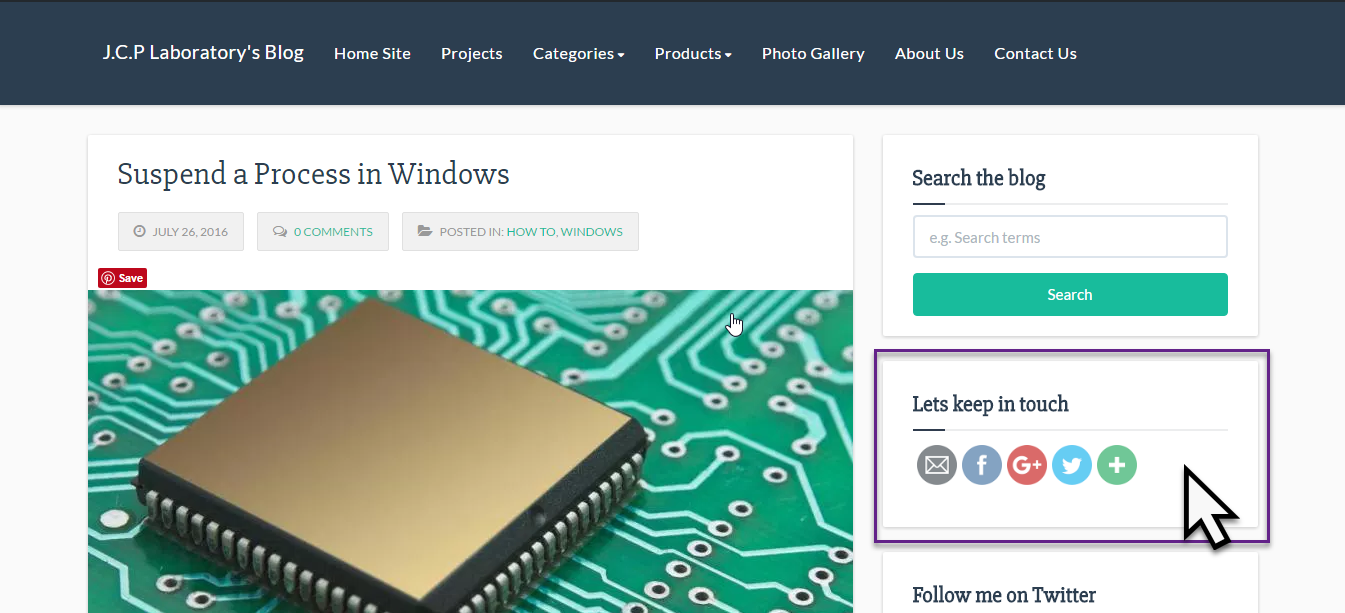
As you hit the homepage of the J.C.P Laboratory’s Blog, you will notice these social media icons on the right side. This is actually a plugin that I have been using for social sharing.

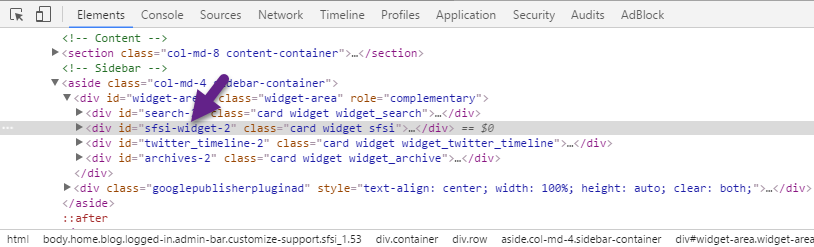
Using your preferred browser, right-click on the widget area and select Inspect/Inspect Element. If you did it right, the DIV container for the widget will be highlighted in the Developers Tools/Inspect Element window.

Just to be sure, hover your cursor over the DIV container and you should see the widget container glows into a different colour on the web page. That’s how you know you’ve selected the right DIV.
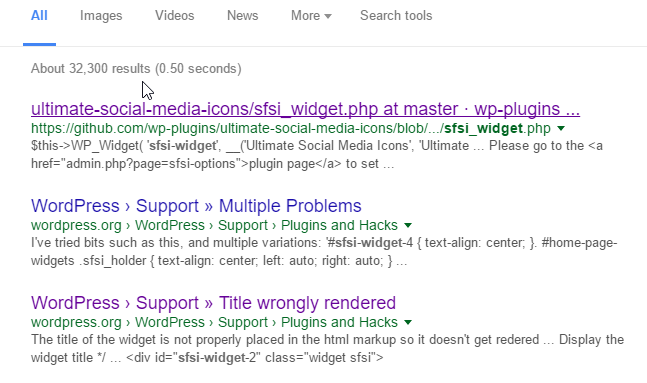
Now this is where things get interesting, notice the div-id of the element we just selected. In this case it is “sfsi-widget-2”. You found it? Good. Now Google search it. Yep Seriously google it!

During the time this article is written, I got one search result from Github and two WordPress forum posts about the plugin that clear states its name which is “Ultimate Social Media Icons”.
Install the plugin
Alright sparky! 😀 We found the name for the plugin we have a crush on. Go to your own WordPress powered website then search and install the plugin.
All done.
Thanks for reading through.
Regards,
Cédric


![[Event] Introduction to Linux & Free Open-Source Software](/content/images/size/w720/wordpress/intro-linux2-1.jpg)
